【WEB戦略】UXデザイン設計で成約が格段に上がります!【SEO対策】


訪問ユーザーからの成約率96%の実績を上げています。

UXってどうすればいいの?
こんな疑問にお応えします。
本記事を読んで欲しい人
・お客様に満足してもらえるデザインを知りたい
上記の方に優しくお伝えしますので是非ご覧ください。
WEBサイト制作はただデザインを綺麗に作り
テキストを流し込むけではありません。
制作者満足のWEBサイトを制作してもまったく意味がありません。
ユーザーがサイト訪問でストレスなく快適に過ごせるデザインが大切です。
UXデザインについて解説いたします
目次
2.UXデザイン設計とは?
3.UXデザイン設計の流れ手順
4.まとめ
1.WEBサイトデザインは顧客視点

誰もが自社のWEBサイトを制作する目的は、
「自社商品をWEBサイトで興味を持っていただき販売したい」
この販売者のニーズは当たり前であり、
誰もがそのために自社サイトを制作します。
そうなるとほとんどの企業WEBサイトは
自社商品をPRする場所となってしまい、
売込み要素が高いWEBサイトデザインとなります。
事実WEBサイトには、
「サイトで購入してください!」
「いいものだから選んでください!」
こんなキャッチコピーばかりのサイトも多く
売込み感満載のテキスト表示が目立ちます。
売込み型サイトほどお客様からは選ばれないサイトなのです。
なぜか?
怪しいから。。ではなく、
WEBサイトで訴えているテキストは
自社で伝えたい内容ばかりであり、
お客様にとっては読みにくく、見にくいデザインなのです。
自社の商品ばかりをPRしたサイトは
自社の商品画像ばかりでユーザーにとっては
全然美しくデザインなのです。
WEBサイトに訪問したユーザーは、
何かの情報得るためにサイトに方訪問します。
WEBサイトで自分の知りたい情報にたどり着くまでに時間がかかると
イライライとストレスを感じてしまい、
他のサイトに移動されてしまうのです。
WEBサイトデザインはユーザーが迷わない
ストレスを感じさせないデザイン設計で作らなければいけません。
2.UXデザイン設計とは?

UX(ユーエックス)は、
User Experience(ユーザーエクスペリエンス)の略で、
日本語では「ユーザー体験」と呼ばれます。
WEBサイトに訪れたユーザーに、自分がサイト内をショッピングセンターで
商品を探すかのような体験を感じさせる見せ方です。
ユーザー体験とはユーザーがWEBサイトかられる情報を感覚として体験するデザインということです。
WEBサイトのデザインにユーザーは商品を購入していない状態でも、
WEBサイト閲覧していくうちに販売商品に価値を感じたり、
思わずクリックボタンを押して次の画面を見てしまうような「行動レベル」の体験させることです。
訪問ユーザーはサイト閲覧が楽しくなり
時間を忘れてWEBサイトで閲覧をしてしまっているという体験をワザと演出します。
楽しいユーザー体験を踏んだユーザーは
「あのサイトが見やすい」
「使いやすい」という記憶が残り
お気に入りに登録し、
再度訪問し、親近感が湧き、商品を購入するという行動になります。
UXとUIの違い
同じような使い方に「UI」というものがあります。
User Interface(ユーザーインターフェイス)の略名で、
WEBサイトでは目に触れる全ての範囲を意味します。
ボタンのフォントカラー、大きさ、配置場所
ユーザーに使いやすいように設計されているのはすべて「UI」になります。
「UI」は見えるデザインであり、
「UX」はユーザーが見えるデザインをクリツクし、
次のページ移動し、
スムーズにユーザーが欲しい情報を得られる感覚の体験を言います。
ユーザーはスマフォの普及でいつでも、どこでもインターネットを活用します。
簡単にWEBサイトにアクセスし、自分のニーズが満たされないサイトはすぐに消してしまい、
次のサイト、次のサイトへと移動していきます。
使いやすいサイトだけが選ばれ、使いにくいサイトは瞬間に捨てられてしまいます。
ユーザーにストレス無く、スムーズに使っていただけるUXデザインを意識したサイトデザイン
こそが今後のWEB集客の一番のカギとなります。
例えば、同じ商品を販売しているサイトでも
UXデザインを意識して作られているサイトはサイト売上高いのが事実です。
決済ページや個人情報の入力フォームの見せ方も
UXデザインを意識したデザインにすることで
成約率も高くなります。
電話番号の「00-000-0000」と
「 」の空欄で何も記載されていないフォームでは
あなたもストレス無く入力できるのは
「00-000-0000」ではないでしょうか?
「-」の横棒を記載するのだろうか?と
ユーザーに不安心理を感じさせることが駄目なWEBデザインです。
amazonの場合は「こちらの商品も購入されています」と表示するだけで
ユーザーは似通った商品を瞬間に探すことが出来、
ストレス無くクリックします。
ユーザーが思わず反応してしまう=ストレスなく快適に動ける
という感覚のWEBサイトデザイン設計を意識して下さい。
3.UXデザイン設計の流れ手順

UXデザインを制作するためには
きっちりとサイト制作の流れを把握する必要があります。
②カスタマージャーニーの制作
③ストーリーボード化
④情報設計
⑤ワイヤーフレーム制作
⑥開発プランニング
の7つのプロセスが発生してきます。
①ペルソナ設計
WEB設計では戦略的に理想のターゲット像を明確にしなければなりません。
WEBサイトでは誰にでも販促を行いたいと全員に向けてPRすると
誰からも相手にされません。
必ず理想のお客様ターゲット像を明確にしてから
次の施策に取り組くみます。
■【初心者向】WEB戦略はペルソナマーケティングでターゲットを明確に!【重要】
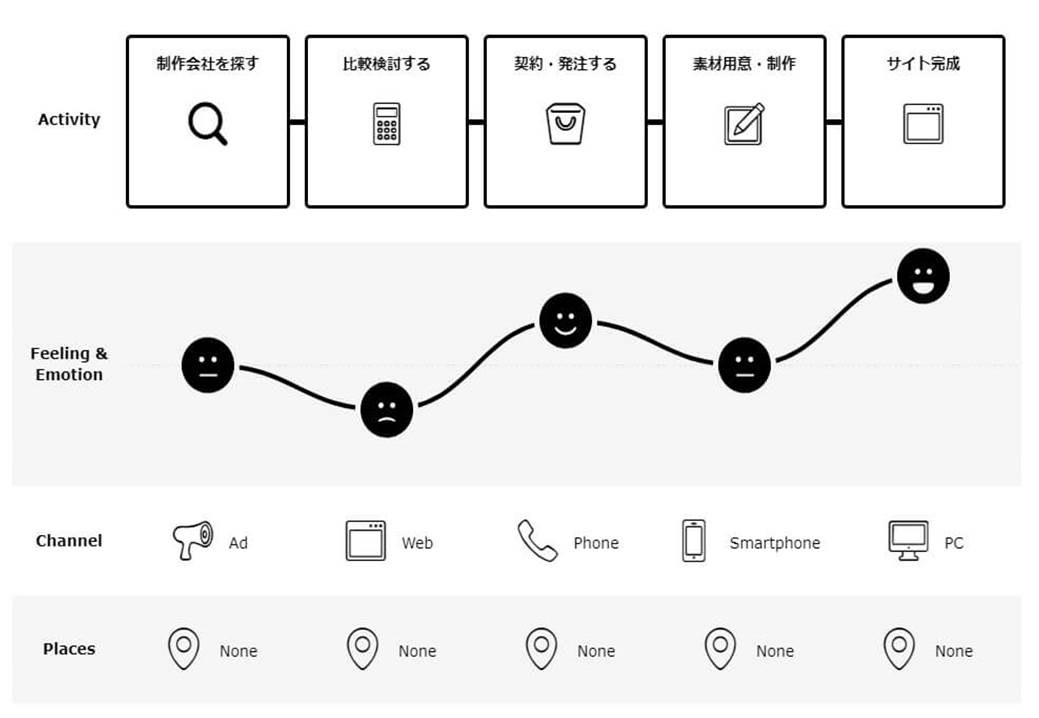
②カスタマージャーニーの制作
カスタマージャーニーとはWEBサイトを訪れたユーザーが
どのような心理状態でページを閲覧し、
最終的な着地点までのプロセスをデザイン化します。

ペルソナに沿ったカスタマージャーニーを具現化することで、
ページを閲覧したユーザーがページで記事を読み、学習し、
次の行動に起こす心理を仮説状態でまとめます。
カスタマージャーニーを制作するとユーザー視点を
より深くイメージがすることが可能です。
③ストーリーボード化
カスタマージャーニーをビジュアル化して
カスタマージャーニーマップとして制作していきます。
ユーザー利用シーンを明確にイメージし、
反応するテキスト文字を書きおこし
ユーザーの感情に合わせて受け答えをどう表現していくのか?
どのような言葉を使うのか?
をイメージしていきます。
④情報設計
WEBサイトの掲載メニューや掲載項目をグルーピングします。
トップページのキャッチコピーや分かりやすいテキストを作り上げます。
WEBサイト全体の情報をどのように表現しまとめるかをサイトマップでまとめていきます。
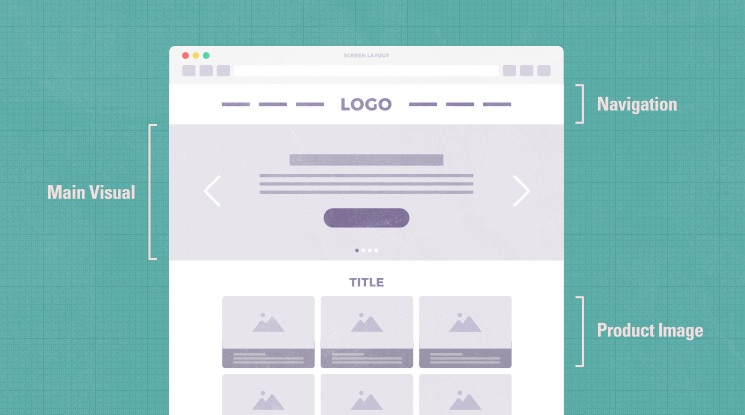
⑤ワイヤーフレーム制作
デザインを本格的に制作する前に
簡易のワイヤーフレーム(デザイン骨子)を制作します。
各ページからのコンバージョンルートをユーザー視点でつないでいきます。

コンバージョンまでのゴール導線を見つけ出します。
ワイヤーフレームを制作し、
色付けデザインを制作していきます。
⑥開発プランニング
アクセスPVなどのKPI設計、コンバージョンのKGI設計を
シュミレーションとして作成していきます。
UXデザインはきちんとした制作の流れに沿って作り上げることで
ユーザーにWEBサイト閲覧時の満足度を高められる仕組みが可能です。
4.まとめ

WEBサイトが乱発し、飽和状態のWEB市場において
ユーザーに認められるサイトはコンバージョンが高いサイトであり、
コンバージョンが高いサイトはグーグルからの評価も高めれるサイトになります。
UXデザインはWEBサイトを訪問したユーザーがストレスなく
ニーズを解決できるサイト作りです。
PC閲覧時、スマフォ閲覧時など
ユーザーの活用に応じたサイトデザインを作り上げることで
コンバージョンが最大化できるWEBサイトになります
ユーザーにWEB訪問で得られる快適な体験で
他社サイトとの差別化を図り、
サイト滞留時間も稼ぐことが可能なサイト制作が大切です
本記事のまとめ
・デザイン制作の視点は絶対にユーザー視点
・UXデザインのサイトはグーグルからの評価も高い

