【WEB集客】人気のホームページデザインを解説(初心者向け)【WEB戦略】


訪問ユーザーからの成約率96%の実績を上げています。

見やすくしたいな!
本記事はこんな課題解決策をご紹介します。
■本記事を読んで欲しい人
・WEB集客が出来るホームページを作りたい方
ホームページのデザインもかっこいいもの
スタイリッシュなもの、動画があるもの
インターネット回線のスピード化に伴い
デザインも数多くありますが
どのようなWEBサイトデザインが受けれられるのでしょうか?
今回はWEB戦略の初心者に向けた「やましん」が
WEBサイトデザインについて
制作事例を用いながら解説いたします。
■本記事の目次
2.効果的なトップサイトデザイン
3.まとめ
1.WEBデザイン制作の視点は「ユーザー視点!」

WEBサイトのトップデザインは数多くのデザインが存在します。
オシャレなデザイン、スピード感のあるデザイン、
コンセプトが突出したデザインなど様々なデザインがありますが、
制作者が最も注意しなければならないのは「閲覧者視点」です。
WEBサイトに訪れた「サイト訪問者視点」を忘れていけません。
Webサイト訪問ユーザーは見やすく
滞在時間が延びる「UX、UIデザイン」が大切です。
■【WEB戦略】UXデザイン設計で成約が格段に上がります!【SEO対策】
WEBサイトは誰の為に存在するのか?というと、
全ては「閲覧ユーザー」の為に存在します。
有名企業や有名ブランドのWEBサイトも全て
閲覧ユーザーがあってWEBサイトが成立するのです。
WEBサイトの目的は各制作者によってもバラバラです。
・名刺的役割なもの
・パンフレット的役割なもの
・営業マンの役割型
・オンラインショップ
しかし、WEB制作者の恐らく90%以上のWEBサイトは
「WEBサイトから集客を行い、問い合わせや注文をいただきたい」
というニーズになるでしょう。
WEBサイトに営業マン的の役割をはたしてもらい、
訪問されたユーザーから問い合わせや注文を
いただくことが目的のサイトです。
そんな重要WEBサイトにあなたの好きなテキストや画像を表示してはいけません。
特に中小企業や個人事業のWEBサイトは
訪問ユーザーが「あっ!私の為のサイトだっ!」と
初見で認知出来るデザインが必要です。
訪問ユーザーはあなたのWEBサイトの訪問した3秒で
このサイトを去るか、残るかの選択を行います。
去ってしまったユーザーはもう戻ってきません。
二度とです。
せっかく訪れてくれた訪問ユーザーを逃がしてはいけないのです。
それほどトップビューのデザインとキャッチフレーズは重要になります。
トップビューで「私のサイト」と認識してくれたユーザーが初めて
下方向へスクロールして、ページ閲覧が開始されます。
このサイトに訪れたユーザーを意図的にサイト閲覧時間を伸ばしていく考え方を
「ユーザーシナリオ」と言います。
■【WEB戦略】「ユーザーシナリオ設計」で必ず成果が上がります!【初心者向け】
WEBサイトから問い合わせや注文を狙う方は
サイト訪問者のユーザー目線のWEBデザインを心がけて下ださい。
カッコ良さなどは二の次でい良いのです。
まずは1秒でもユーザーにWEBサイトを閲覧していただくことに意識しましょう。
2.効果的なトップサイトデザイン

WEBサイトのトップページデザインは重要です。
訪問ユーザーに3秒以内で「自分のためのサイト!」認識をさせ、
下部にスクロールさせる必要があります。
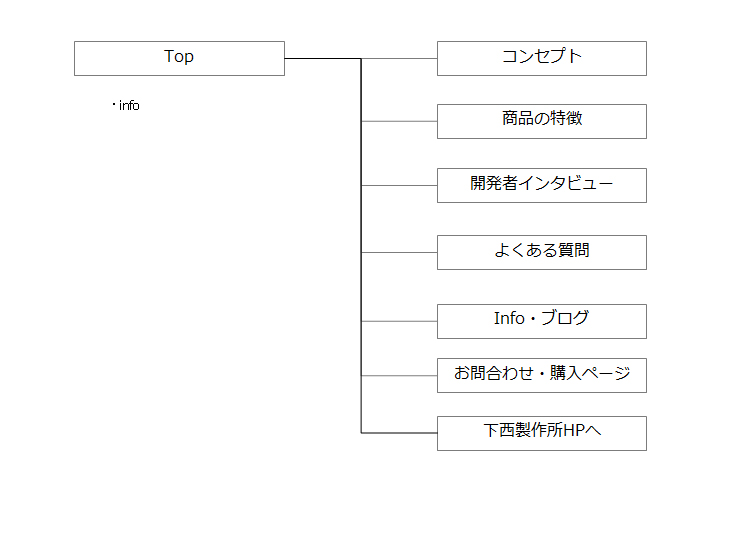
では下のサイトマップを事例に
トップページデザインを見ていきましょう。
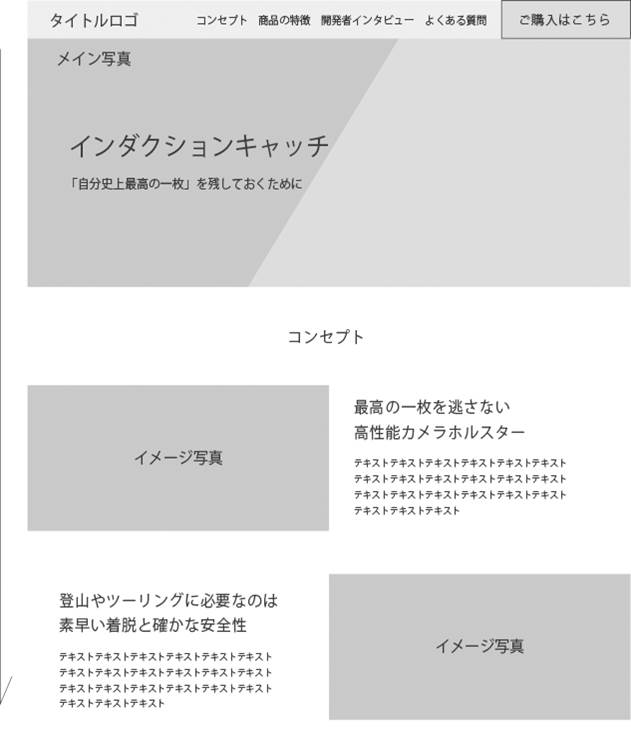
まずはワイヤーフレームという骨組デザインで
WEBサイトトップのイメージを掴んでいきます。
ワイヤーフレームは最終的に色つきデザインになります。
いわば、WEBサイトの大切な設計図です。
WEBサイト制作では
②デザイン制作
の流れが主になります。
サイトマップを含んだフイヤーフレームを構成します。

ヘッダーには電話番号やお問い合わせは必須です。
またメニューが画面上にあるのでお客様を迷わせません。
ページ内のどこにいても下にスクロールしても付いてくるメニュー
として設計していきます。
トップが画像のキャッチ方向から
下部への画像配置は「Zパターン」を意識してみてください
人の視線は上から下へ移動するのが一般的ですが
Z型の動きのパターンがあります。
開発者の商品にかける思いや
企業努力の姿勢など心打たれる内容を掲載し
商品の魅力を裏付けします。
詳細ページへは開発中のエピソードを掲載することで、
お客様が商品に愛着を持っていただけます。

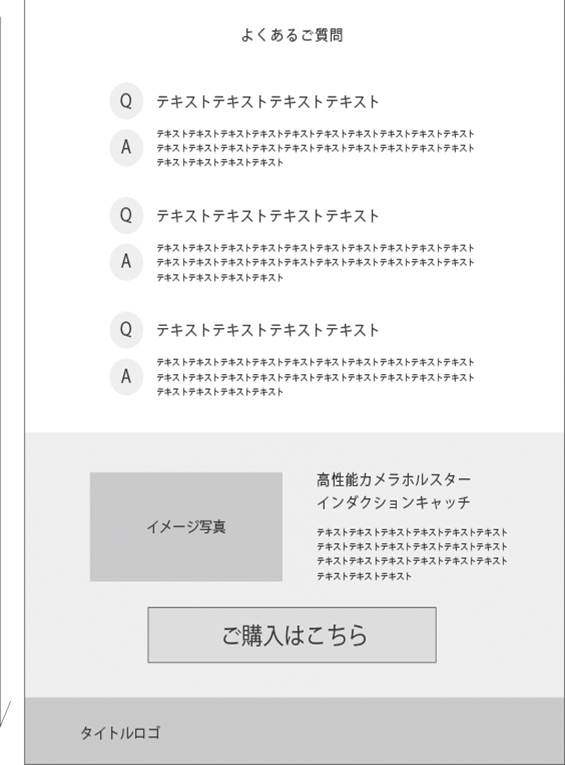
下部にFAQを直接表示されるデザインも最近は
重宝されています。
実はWEBサイトを閲覧者の70%はスマフォなどの
モバイルから閲覧しています。
視線の開始地点は左上、
そこから右上→左下→右下に流れる動きをします。
コンテンツにメリハリをつけるメリットもあるため
写真の位置を上下逆にすることで視認性を高めることが出来ます。

クリックボタンは商品の特徴やFAQ、お客様の声などの
ボタンが存在しますが、
各ポイントの詳細ページはこまかく掘り下げていきます。
気になったらすぐ問い合わせが出来ますので、
コンバージョン率のアップが見込みます。

デザインの途中に「ご購入はこちら」ボタンを配置し
最後まで読まなくても購買意欲のあるお客様のために
中間地点で一度購入(問い合わせ)を
ボタン挿入しクリックを促します。
購買意欲のあるお客様が迷わないよう、
サイト内で一番目立つ大きさにします。
スマフォ向けに上から下ですべてを見せる
ランディングページ型を多くなっています。
折角フォームページまでたどり着いたユーザーでも統計では
7割が離脱してしまうと言われています。
必須項目が多い、そもそも項目数が多い、
整然とされていないなど様々な原因が
ありますがこちらも想定される原因は
全て取り除いてデザインが必要です。
商品の認知度アップに合わせ、
購入・問い合わせをゴールとして、
今回立ち上げるのはランディングページ型のホームページサイトで、
「購入・お問い合わせ」への導線を基準として
デザインさせていただきました。
さらにLP型HPなので、サブ導線を、
「詳細ページ」→「お問い合わせ(購入)」になります。
あくまで1つの参考事例ですが
WEBサイトのデザインを構築する際のヒントにされてください。
3.まとめ

WEBサイトのデザインは制作者の好きなデザインをしては駄目です。
お客様であるサイト訪問者目線でWEBサイトデザインを行うことが
WEB戦略として大切であり、
WEB制作初心者の方には有効な作り方になります。
トップビューのデザインでお客様の心理にフックをかけ、
下部にスクロールするごとに
自社の一番をお客様に分かりやすく
理解いただけるボタンを配置し、
途中での「お問い合わせ」ボタン表示た
スマートフォンに調整したWEBサイトデザインで
訪問ユーザーからコンバージョンを高める
サイト設計をされてください。
■本記事のまとめ
2.画像配置は「Zパターン」を意識
3.スマフォで見やすくを意識したデザイン

