【初心者向け】ホームぺージの導線設計とは?【WEB戦略・WEBマーケティング講座】


訪問ユーザーからの成約率96%の実績を上げています。

何をどう設計すればいいの?
本記事はこんな課題解決策をご紹介します。
■本記事を読んで欲しい方
・ホームページを制作しようとする方
ホームページを制作するにあたり、
「サイト導線」という言葉を聞いたことがあるかもしれません。
しかし、「サイト導線」と言われても
なんのことだか不明だと思います。
「やましんブログ」がWEB戦略初心者に向けた
ユーザーに滞留時間を上げていただく
ホームページ導線設計のポイントをご紹介します。
■本記事の目次
2.ホームぺーの導線を設計する
3.まとめ
1.ホームページを設計する

ホームページ制作においてまず行うべきことは
ホームページの設計です。
WEB戦略の基本ですが
ホームページの目的を明確化します。
・何を一番伝えたいのか?
・最終目的をどうするのか?
ほとんどのホームページ目的は「集客」と「お問い合わせ」です。
ホームページは制作しただけでは「集客」は出来ません。
お客様に「ココにあなたの為のホームページがありますよ!」
と伝える必要があります。
お客様にホームページを「認知」していただく施策が
「WEBマーケテイング」です。
「WEBマーケテイング」はホームページに理想のお客様
を連れてくる仕組みの構築です。
「WEBマーケテイング」についての詳細はこちらで御確認ください。
■【初心者向け】誰でもWEB戦略で集客アップ可能です!【重要】
ホームページ制作において
「誰に」「何を」を検討したら
「どのように」を設計していきます。
デザインイメージとしては「ワイヤーフレーム」を制作します。

「ワイヤーフレーム」は
ホームページデザインの企画骨子です。
色を付けたデザインの前の「骨組み」の状態です。
ホームページデザインは先に「ワイヤーフレーム」を制作し
全体のイメージを描いてから色づけをしていきます。
「ワイヤーフレーム」自体には特に難しいものではなく
「ワイヤーフレーム」制作時においてデザインが完成するわけでは
ボタン配置が確定するわけではありません。
あくまでイメージのデザインとなります
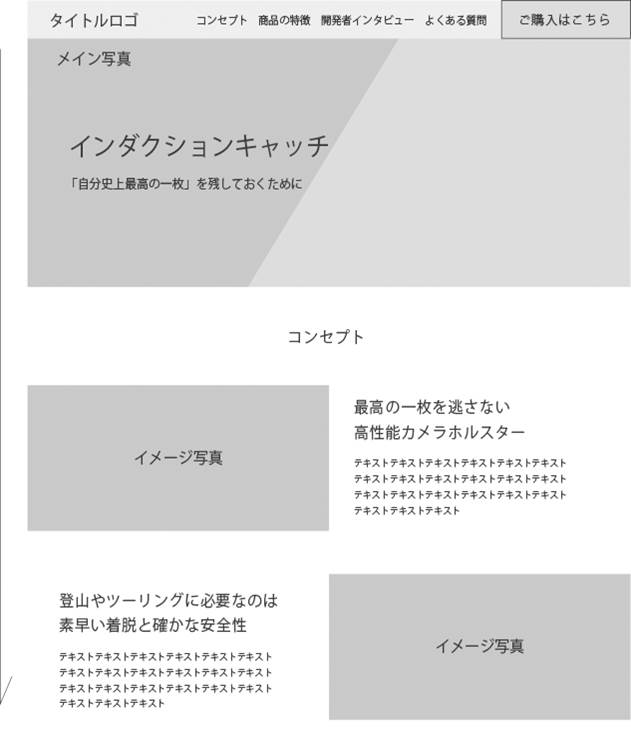
「ワイヤーフレーム」を制作し、
色づけした場合はこのような感じになります。

ホームページ制作は「誰れに」「何を」のWEB戦略を先に決定し、
「どのように」時点で初めてデザインが制作されます。
その一番初めのイメージ制作が「ワイヤーフレーム」になります。
2.ホームぺージの導線を設計する

「ワイヤーフレーム」が完成したら
ページの内容から訪問者の行動導線を組み立てていきます。
ホームページ訪問者の滞留時間を稼いでいく仕組みです。
設計の視点は絶対に「ユーザー目線」です。
サイト訪問者が「次のページを見てきたい!」と感じるように
ページ設計を行うことが大切です。
といっても決して難しい事ではありません。
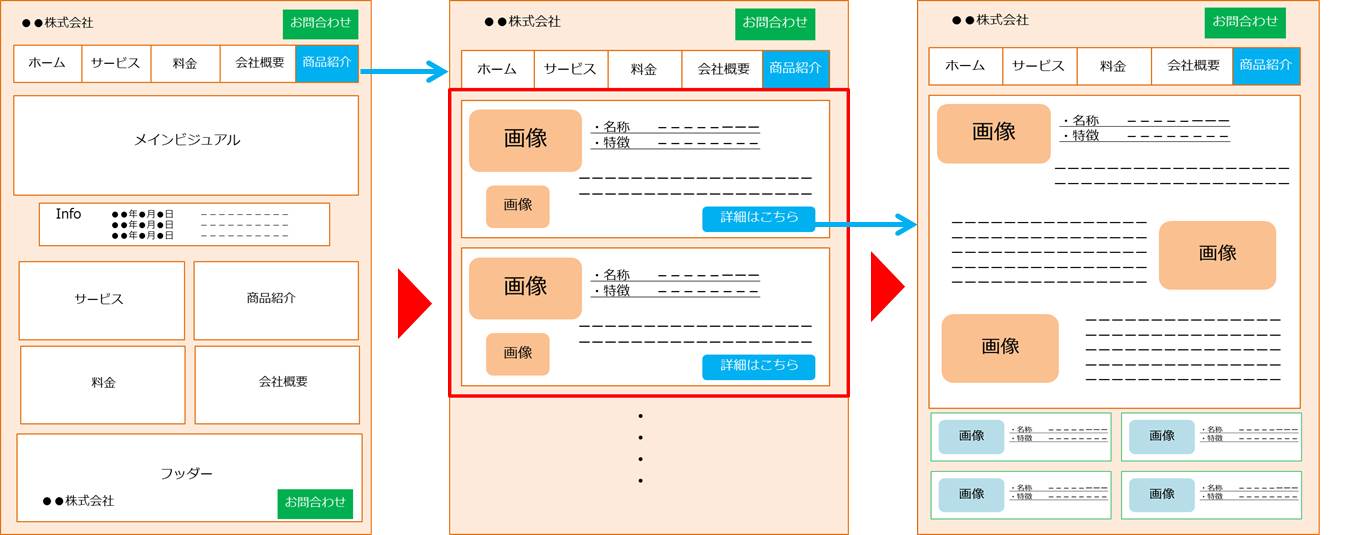
例えば、「商品一覧ページ」⇒「商品詳細ページ」に
クリックしていく仕組みを作るだけです。

上記図がサイト導線のイメージです。
サイト訪問者がトップビジュアルを見て
「キャッチフレーズ」から
「このサイトは私の為のサイトだ!」にと認識します。
私のサイトと感じたユーザーは下へスクロール開始。
「商品一覧」ボタンをクリック⇒
「商品一覧ページ」にたどり着きます。
ここで重要なのは
「商品一覧ページ」に商品を軽く解説だけではなく
「1つ1つの商品解説ページ」を用意してあげることです。
訪問ユーザーは商品に興味あれば
「商品詳細ページ」をクリックしてくれます。
ユーザーは心理的に「他の商品も見てみた!」となっています。
ホームページは他の商品もクリックしてくれるように、
「違う商品の解説ボタン」を用意し、
訪問者に「他商品ページ」を誘導しなければいけません。
この「他のページに誘導する」ことを
サイト導線設計と呼びます。
商品ページの下部には
「お問い合わせボタン」を表示することは当たり前ですが、
「お問い合わせボタン」ばかりでは
売込み要素が強いホームページになります。
ここで導線リンクとしてお勧めしたいのが
「開発者の想い」「メッセージ」などの「人」を見せるページです。
ホームページ訪問者が「このサイト、いいなぁ!」と感情が動くタイミングは
商品の良さよりも、「誰がこの商品を作っているの?」に反応した時です。
実際、WEB検証でもアクセスが最も多いのが
「トップ」について「会社概要」「プロフィール」などの
「誰が運営しているの?」の情報を閲覧できるページです。
しかし、結構な割合で
「会社概要」「プロフィール」などのページは
簡単で質素な内容のサイトが多いのが現実です。
「開発者の想い」「メッセージ」のページを訪問者は読みたがっています。
ホームページ下部には訪問者が読むことで
感情が動かす事が出来る導線の設計が大切です。
WEBユーザーの感情の動きとして「カスタマージャーニー」というものがあります。
こちらも一緒に学習されてください
■【WEB戦略】カスタマージャーニーマップ制作手順を優しく解説(初心者向け)【WEB集客】
ホームページは訪問者を安心させる内容を掲載し、
「この会社なら大丈夫だろう!」と思っていただけるような
訪問者心理に沿ったサイトページ導線を設計しましょう。
ホームページ訪問者スタートとゴールを定義し、
それらを結ぶユーザー導線を
丁寧に組み立てたワイヤーフレームを
制作初期段階では設計として開始します。
3.まとめ

ホームページを制作するにあたり、
いきなりデザインから制作するのではなく
ホームページに訪れた訪問者の行動心理を意識した
サイト設計からスタートしましょう。
訪問者がサイトトップページを見て、
下へスクロールした場合は
サイト内のどこかのボタンをクリックします。
そこから表示されたページから
また違うページに遷移していくことで
訪問者は長くホームページ留まることになります。
訪問者が次々とページを閲覧しやすい
ボタン配置や「この記事を読み込んだ月には
次はこの記事を読みたいだろう」と訪問者心理を仮説し、
ページ掲載内容も決定していきましょう。
ホームページは誰の為に存在するのかというと
訪問してくれたお客様の為に存在しています。
制作者がかっこいいと思うデザインや
制作者視点で見せたい内容をPRするのではなく、
訪問者にとって見やすく、
愛されるホームページを制作を行いましょう。
■本記事のまとめ
・イメージ制作が「ワイヤーフレーム」
・訪問者心理に沿ったサイトページ導線を設計
・導線設計で訪問者の感情を動かす

