【初心者向け】ホームページのボタンデザイン6撰!【WEB戦略・WEBマーケティング講座】 0412


訪問ユーザーからの成約率96%の実績を上げています。

ボタンとは??
本記事はこんな課題解決策をご紹介します。
■本記事を読んで欲しい方
・ボタンのクリック率を上げたい方
ホームページから成果を上げるには
訪問ユーザーにとって使いやすい
ホームページボタンデザインが大切です。
「やましんブログ」がWEB戦略初心者の為に
ホームページボタン「UXデザイン」の
サイト内導線について
分かりやすくご説明いたします。
■本記事の目次
2.まとめ
1.サイト内のボタン6選!

ホームページおいて「お問い合わせボタン」「ご注文ボタン」
「違うページへのリンクボタン」が
貼っている位置(デザイン)を指します。
成果が上がるホームページとは
サイト訪問者がホームページを閲覧していくうちに
自然と次のページのボタンを
クリックしてしてしまう仕掛けが
施してあるホームページです。
ボタンについては以下の5つがあげられます。
②ボタンのデザイン
③ボタンの配置位置
④ボタンの名称
⑤ボタンの大きさ
⑥ボタンのエフェクト
この5つのポイントを意識してホームページを制作しましょう。
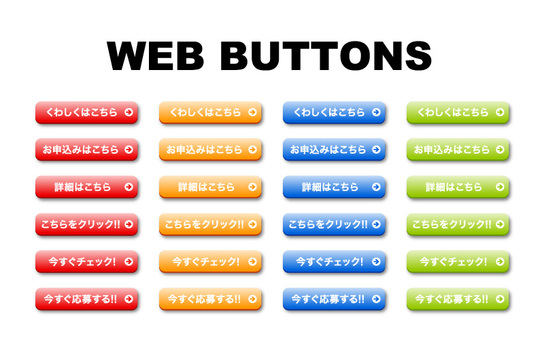
①ボタンの色
多くのホームページの場合、
「お問い合わせ」や「ご注文」は
「青色」「緑色」のボタンです。

これがは人間は信号を意識しています。
信号の青は進めです。
人間は青や緑は進めを心理的に意識して
自然と進む行為をしてしまいます。
なのでホームページには
「緑」「青」のクリックボタンが多いのです。
また青系のボタン配色にした場合には
サイト全体のデザイン色が調整やすい特徴があります。
次に目立ち安い配色としては「赤」があります。
クリックボタンは「暖色系」の「赤系」や「橙系」の色になります。
「赤系」や「橙系」のボタン配色では
サイトデザインの色つがいも時間がかかりますので
クリックボタンを目立たせたい!という意味がない限り
「青」「緑」系ボタン色がお勧めです!
②ボタンのデザイン
ボタンデザインも「丸型」「長方形型」「フチ丸長方形型」などがあげられます。
通常の「お問い合わせ」「ご注文」ボタンは「四角型」「フチ丸長方形型」が一般的です。

下層ページなどの違うページに移行ボタンは
「丸型」でも問題ありません
ボタンのデザインはホームぺージ全体のデザインを俯瞰して
ボタンデザインの形を決めることが大切です。
ボタンリンクと思わせない感じで
記事をそのままリンクさせるテキストリンクも
クリック率を高める施策としては効果があります。
人は掲載している記事を読んでいると
テキスト内のハイパーリンクはクリックしてしまうからです。
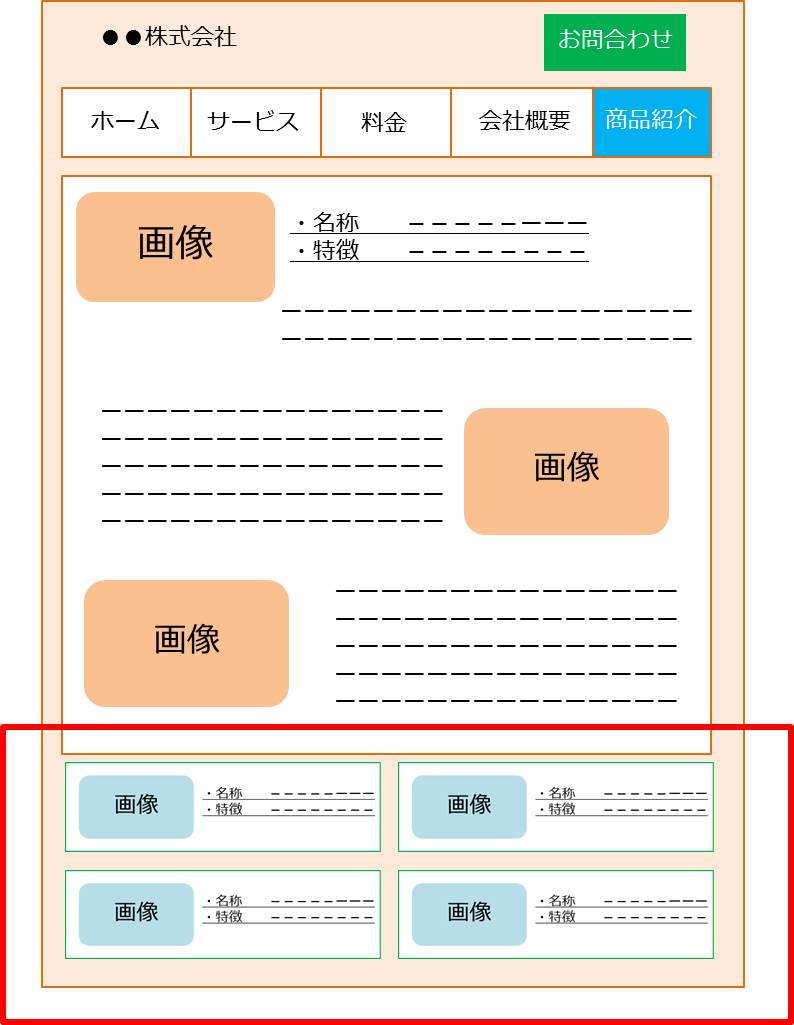
③ボタンの配置位置
サイト導線の最も大切な考え方です。
サイトの掲載記事の横など
その箇所にクリックボタンを配置するかで
クリック率も分かってきます。

また、下層ページに遷移させるためにも
大きさの違うボタンの配置などを行うことで
視認性を高めさせることも重要です。
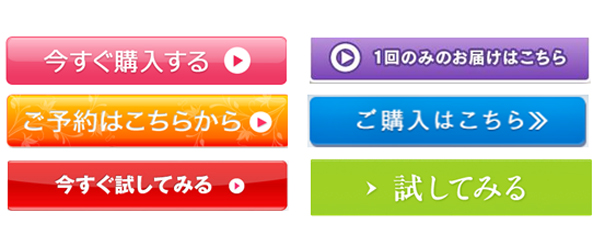
④ボタンの名称
「お問い合わせ」には
・お気軽に
・今すぐ
この言葉を入れることでクリック率を高めることが可能です。

「お問い合わせばこちら」より
「今すぐお問い合わせ」
「ご注文」より
「今すぐご注文」
人は「希少性」「限定性」など言葉にを気にする心理があります。
このように行動を促進させる言葉をクリックボタンに表記することが大切です。
「試してみる」「1回のみ」おのような
希少性の言葉をボタンに表記しましょう。
⑤ボタンの大きさ
ボタンの大きさは訪問者が見やすく、押しやすい大きさです。
特に今はスマフォから閲覧が70%以上を占める時代です。
小さいボタンではスマフォでは見にくく
ユーザーは「自分にとって見にくい」⇒「使いにくい」という認識になり
瞬時にサイトから離れてしまいます。
ページデザイン全体でのデザインと合わせて
ボタンの大きさは制作しましょう。
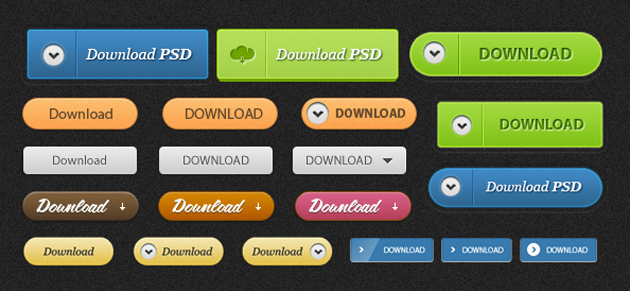
⑥ボタンのエフェクト
こちらはユーザーにとって、
「これはクリック出来るボタンなんだな」と気付かせることが大切です。
多くはカーソールをボタンの上に移動させると
ボタン色が変化する「マウスオーバー」
と呼ばれる機能が存在します。

その他にも「エフェクト」と呼ばれるボタン変化表示が数多く存在します。
最近ではスマートフォンでも
綺麗にエフェクトが表示できるようになっています。
エンタメ業界サイトなど、業界ごとでも
ボタンエフェクトの仕様は変わってきます。
自社サイトがどの業界で、
どんなターゲットを相手にしているかによって
ボタンエフェクトを考えてください。
2.まとめ

サイト訪問者はWEB上では文字テキストを見て
このボタンをクリックすべきかどうかを判断します。
目に見えているものしか反応出来ません。
「お問い合わせはこちら」だけのテキスト表より
「今すぐ!お問い合わせはこちら」の方が
行動心理を促し、クリック率は高まります。
デザインや配色も全ては行動心理に基づいて
ボタンのデザインが必要です。
配色には派手な色、地味な色、シックな色など
ターゲットと業界に
マッチした配色の考え方が必要です。
せっかくホームページに
掲載しているコンテンツ情報が良くても
クリックボタンの魅力が無くて
他ページへの遷移率が高まらなければ意味がありません。
サイト内部の大切なクリックボタンはサイト導線の礎です。
サイト訪問ユーザーから分かりやすく、
反応しやすいデザインを意識して制作しましょう
■本記事のまとめ
・大切なことは訪問ユーザーの視認性を高める
UXデザイン解説はこちらも一緒にご覧ください。

